מבוא
בחירה נכונה של גופן יכולה להפוך את האתר שלנו מעוד אתר ברשת של האתרים שלא נעים לשהות בו לאתר שמזמין את העין לקרוא את הטקסט שמופיע בו בצורה נעימה ולא מעייפת.
אם בעבר נאלצנו להיעזר במומחי טיפוגרפיה, היום באמצעות מספר טיפים כל אחר יכול ליצור אתר שנראה כמו אתר שהשקיעו בו הרבה מאוד כסף, אם התוכן מעניין אז אפילו מעבר לזה.

איכות הטיפוגרפיה
איכות הטיפוגרפיה של המסמך שלנו נקבעת בגדול על ידי המראה של גוף הטקסט. מדוע? מכיוון שיש יותר טקסט בגוף הטקסט מאשר בכל מקום אחר. לכן יש להתחיל כל פרויקט באופן כזה שגוף הטקסט יראה טוב, אחר כך אפשר לדאוג לשאר.
המראה של גוף הטקסט נקבע בעיקר על ידי ארבעת ההחלטות הטיפוגרפיות הבאות:
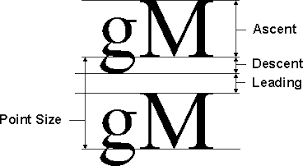
POINT SIZE
גודל הנקודה הוא הגודל של האות. בדפוס, גודל הטקסט הנוח ביותר הוא בין 10-12 נקודות. עבור האינטרנט הטווח הוא 15-25 פיקסלים. לא כל גופן יופיע באותו הגודל עבור גודל נקודה נתון, אז חשוב להיות מוכנים לעדכן לפי הצורך.

LINE SPACING
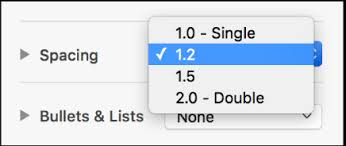
מרווח השורה הוא המרחק בציר האנכי בין השורות. הוא צריך להיות 120-145 אחוז מגודל הנקודה. במעבדי תמלילים, יש להשתמש באפשרות מרווח שורה מדויקת (Exact line spacing) על מנת להשיג זאת. אפשרות ברירת המחדל של מרווח שורה בודד הוא צפוף מדי, האפשרות של שורה וחצי היא משוחררת מדי. בשפת CSS יש להשתמש בפקודה line-height.

LINE LENGTH
אורך השורה הוא הרוחב של בלוק הטקסט בציר האנכי. אורך השורה צריך להיות מוצע של 45-90 תווים לכל שורה (יש להשתמש ביכולת של מעבד התמלילים לספור מילים) או לחליפין פעמיים או שלוש פעמים רצף האותיות העבריות או האותיות הלועזיות הקטנות, כמו למשל:
אבגדה-וזחטי-כלמנסע-פצקרשת-אבגדה-וזחטי-כלמנסע-פצקרשת-אבגדה-וזחטי-כלמנסע-פצקרשת
במסמך מודפס, זה אומר בדרך כלל ששולי הדף גדולים יותר ממה שהיה מקובל בעבר אינטש אחד. על דף באינטרנט, זה מתכוון לרוב שלא לאפשר למלל לזרום לגבולות של חלון הדפדפן.

FONT
בחירת הגופן. השיפור המהיר, הקל המקנה את השיפור המרבי לטיפוגרפיה היא פשוט להתעלם מהגופנים שמגיעים חינם עם המחשב (המוכרים כגופנים של מערכת ההפעלה) ובמקומם לרכוש גופנים מקצועיים או לחליפין להוריד גופנים בחינם מרשת האינטרנט. גופן מקצועי מספק לנו את היתרונות של עיצוב מקצועי בקלות ובזול, גם אם אין לנו מומחה טיפוגרפיה צמוד.
במידה וזה לא אפשרי, ניתן עדיין לעשות שימוש טוב בגופנים שמצויים במערכת ההפעלה. לצורך זה יש לבחור בקפידה. המחמירים יאמרו שלעולם אין לעשות שימוש בגופנים כמו TIMES NEW ROMAN או Arial, מאחר וגופנים אילו חביבים על המעצבים החובבים ולא המקצוענים.
תרשו לי וידוי קטן וטיפ אחרון, לעתים בסביבת העבודה של מיקרוסופט אני כן עושה שימוש בגופן Arial שהוא למעשה הגופן sans serif של מיקרוסופט. יחד עם זאת חשוב לבחור בגופן הנכון Arial Unicode MS על מנת שיכול על כל האותיות לרבות עברית.

לסיכום
שימוש בטיפים המופיעים כאן ובנוסף הקפדה על תוכן מעניין עושים את העבודה והופכים את האתרים שלנו לאטרקטיביים יותר ונעימים לקריאה.